VS CodeにPlantUMLを設定してUMLを表示する
 クラス図や状態遷移図を書きたいけど、2018/06現在のトレンドが何か分からない。
クラス図や状態遷移図を書きたいけど、2018/06現在のトレンドが何か分からない。
とりあえず検索に掛かったmarmaid.jsが面白そうだったけど、VS CodeとPlantUMLの組み合わせを見つけてしまった。
まずはこちらの組み合わせから試してみたい。
Windows環境とMac環境へのインストールを試しました。
たくさんの情報があるので写経です。
Windwos環境へのインストール
VS Codeのインストール
Visual Studio Code - Code Editing. Redefined
Javaのインストール
Graphvizのインストール
Graphviz - Graph Visualization Software
downloadのwindowsのところから「Stable 2.38 Windows install packages」の「graphviz-2.38.msi」をダウンロードしてインストールする。
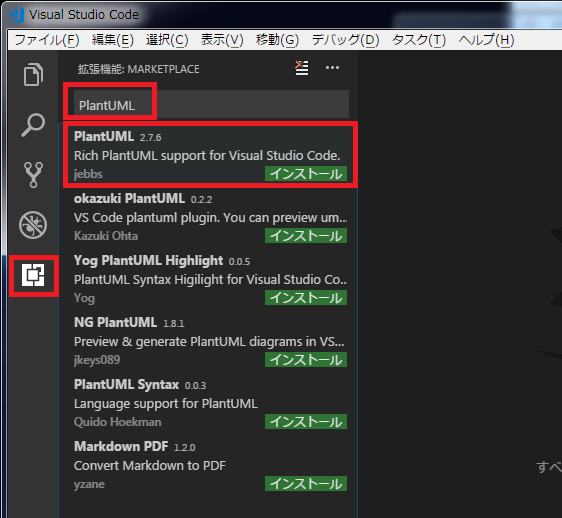
PlantUML拡張のインストール
- VS Codeのアクティビティバーから拡張を選択する。
- 検索窓に「PlantUML」と入力する。
- jebbsさんが作った拡張機能を選択する。
- 導入が完了したら一度VS Codeを再起動する。

vscode 拡張機能 plantuml検索 jebbs
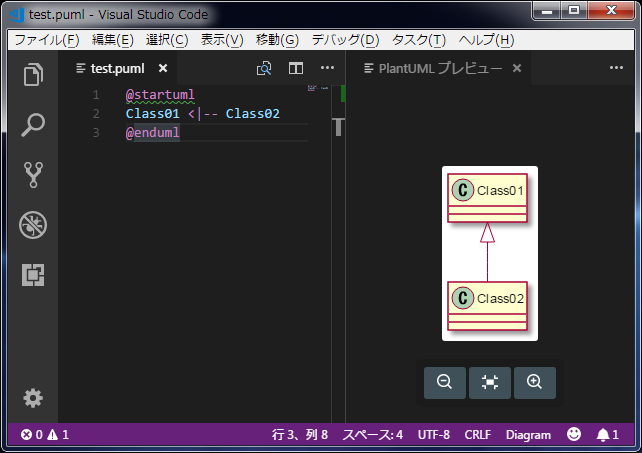
PlantUMLを表示する
- PlantUMLの拡張子を使用してファイルを作成する。(test.puml)
- PlantUMLからクラス図のサンプルソースをお借りして記載しました。
- PlantUMLのタブをアクティブにして「Alt+D」を押下する。

Mac環境へのインストール
VS Codeのインストール
Visual Studio Code - Code Editing. Redefined
windows環境と変わらず
Javaのインストール
ターミナルから実行する
brew cask install java
Graphvizのインストール
ターミナルから実行する
brew install graphviz
PlantUML拡張のインストール
※windows環境と変わらず
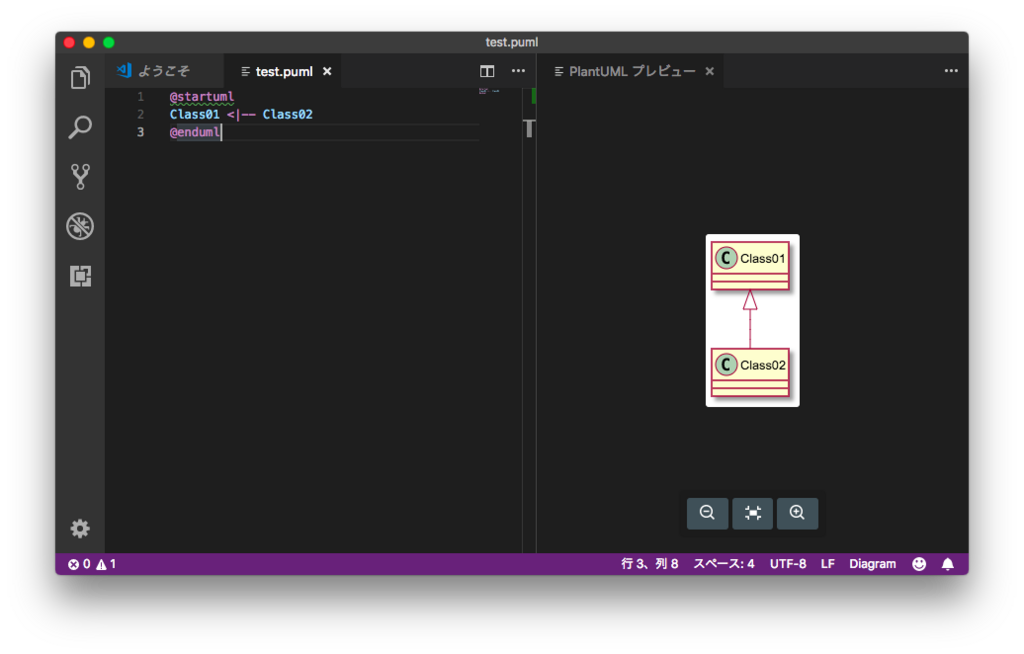
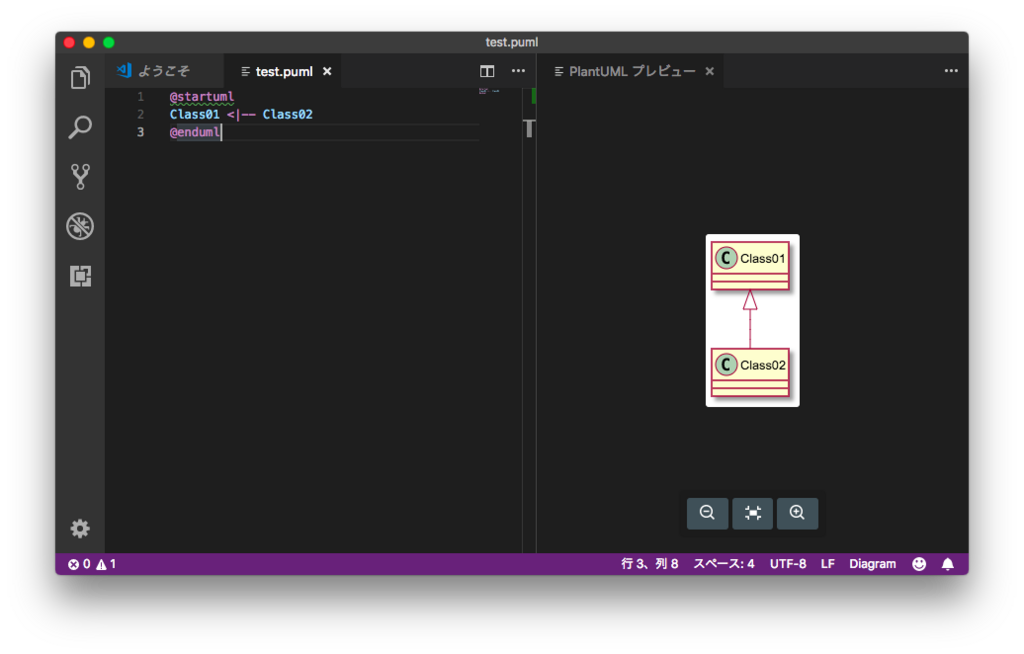
PlantUMLを表示する
- PlantUMLの拡張子を使用してファイルを作成する。(test.puml)
- PlantUMLからクラス図のサンプルソースをお借りして記載しました。
- PlantUMLのタブをアクティブにして「Option+D」を押下する。

所感
visioとか使いたくなかったし、Gitにもあげられるし、VS Codeだけで編集リアルタイムプレビューもできちゃう。
20分程度で環境整っちゃうし、素敵。